instrctablesというものづくりのレシピサイトに、「classes」というページがあるのをご存知でしょうか?

全て英語ですが、3DプリンティングやArduino、溶接といった工作技術だけでなく、パンづくりや髪の毛の編み込みなど、あらゆるジャンルの基本的な学習プログラムが公開されています。しかも、今のところ会員登録さえすれば無料で見ることができるんです!
どのプログラムも面白いのですが、今回は「3D PRINTING WITH CIRCUITS CLASS」の「Lesson 2: The Glow Circuit Assembly」をやってみました。

このプログラムは、光ったり動いたりする3Dプリントオブジェをデザインするというもの。3Dモデリングには、Autodesk社が無料で提供しているWebサービス「Tinkercad」を使います。Lesson 2ではTinkercadに用意されている「グロー」というパーツを用いて、光るオブジェをデザインしました。

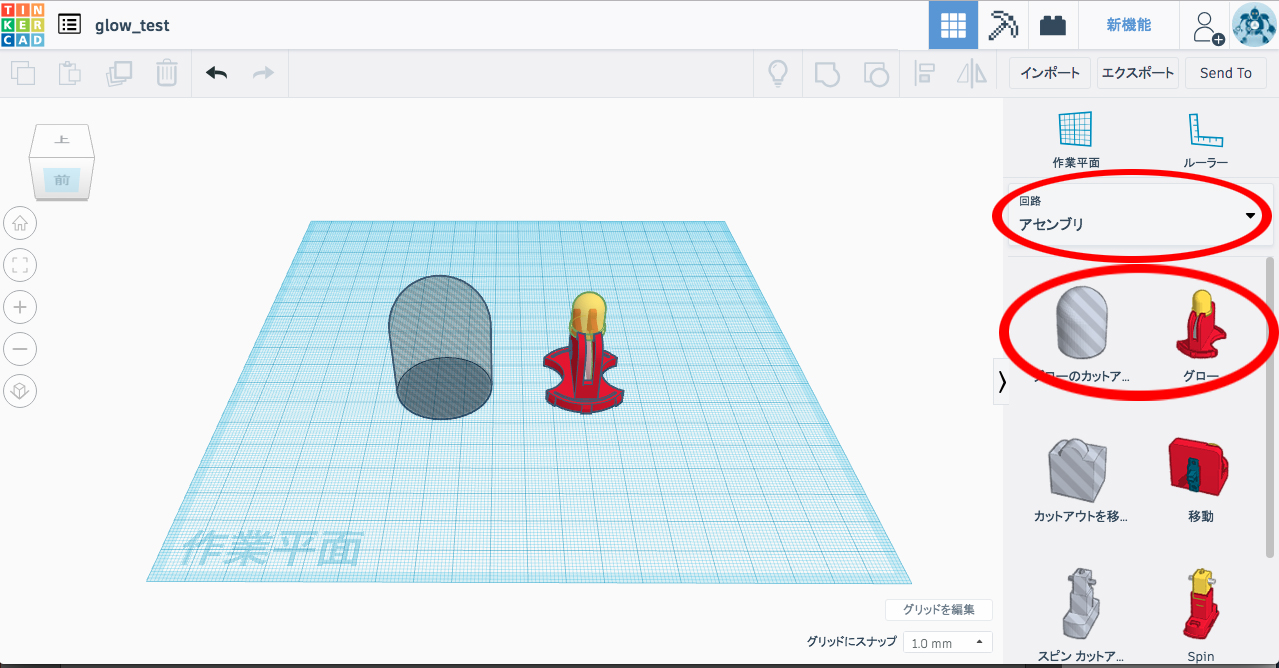
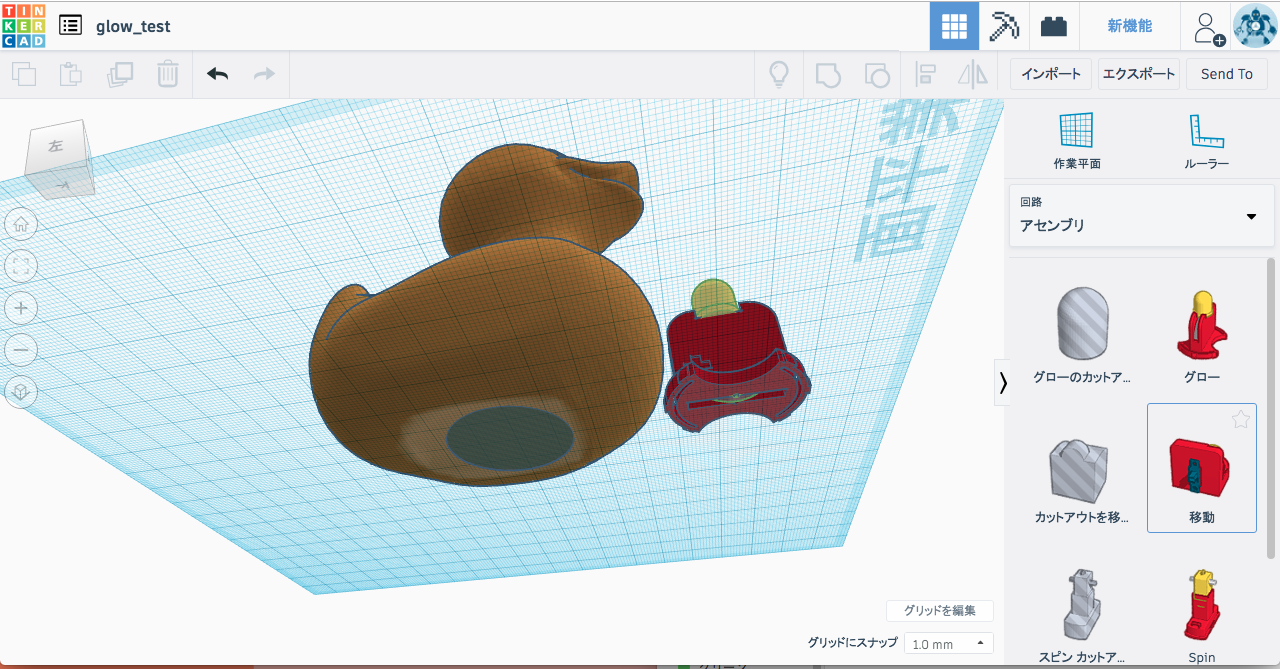
まずは、Tinkercadの右側のメニューから「回路 > アセンブリ」洗濯し、「グロー」と「グローのカットアウト」を作業平面状にドラッグ&ドロップしました。グローはボタン電池とLEDをセットするためのパーツです。グローのカットアウトは、そのパーツの大体の大きさをかたどったデータで、光らせたいオブジェクトにパーツを入れる穴をあけるために使用します。

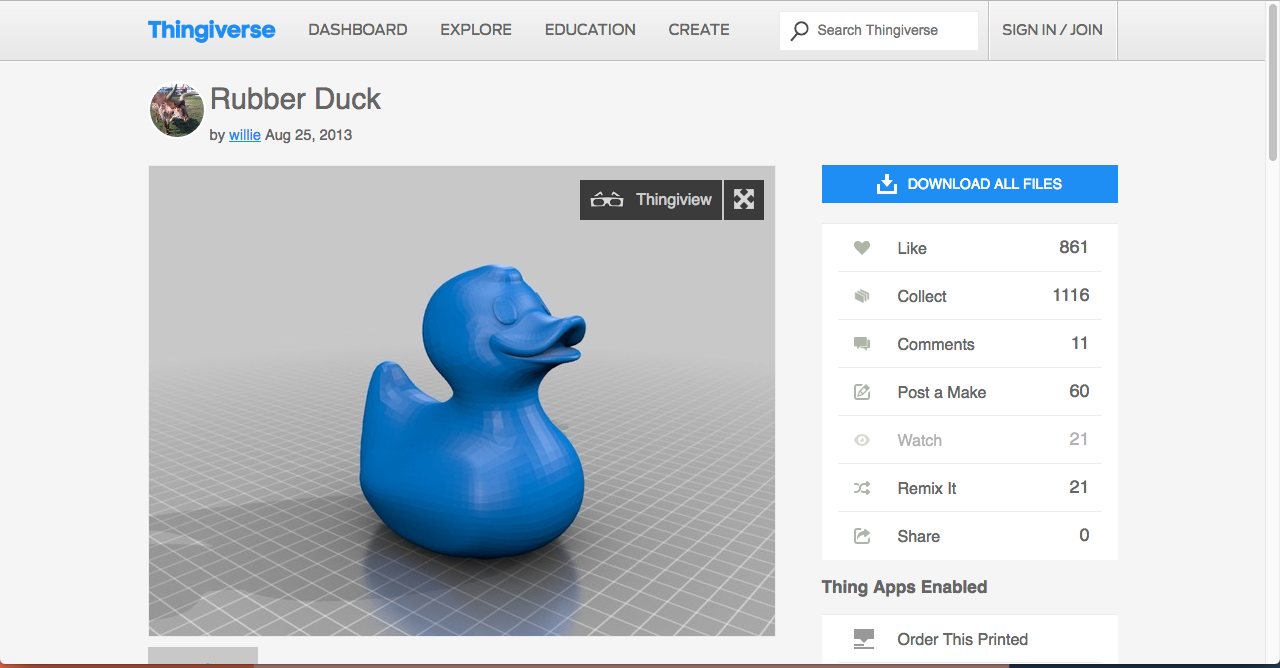
次に、光らせる対象の3Dデータを用意します。今回は、ThingiverseにアップされていたRubber Duckというデータを使用することにしました。

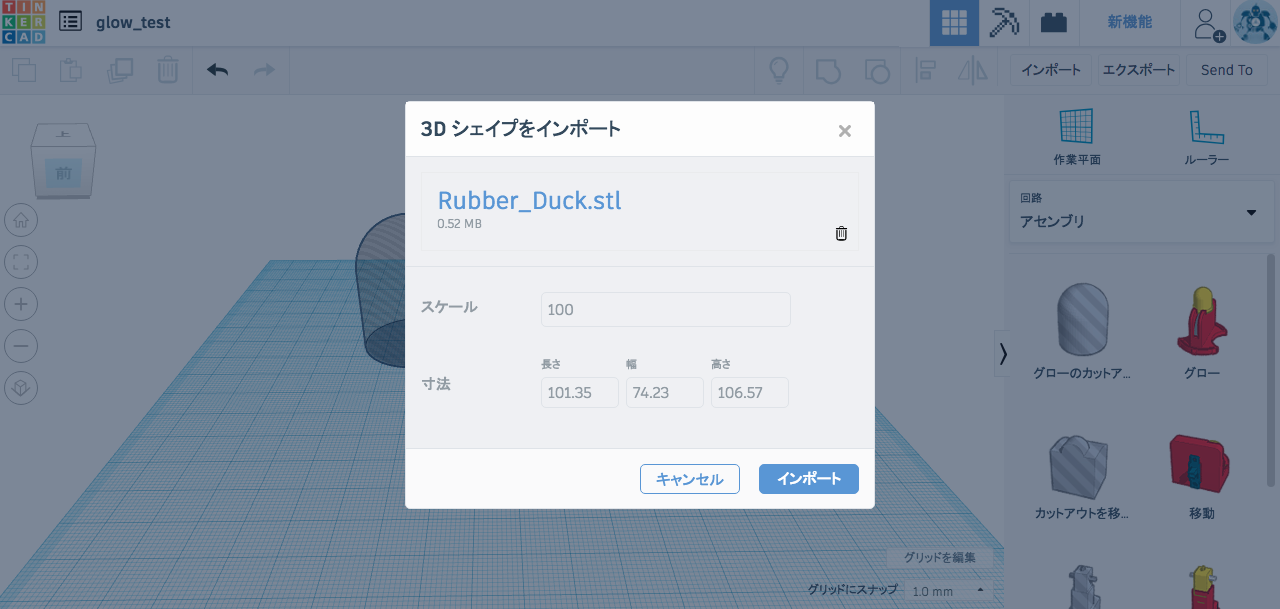
3DデータをダウンロードしたらTinkercadに戻り、メニュー上部の「インポート」をクリックして、Rubber Duckのデータを読み込みます。

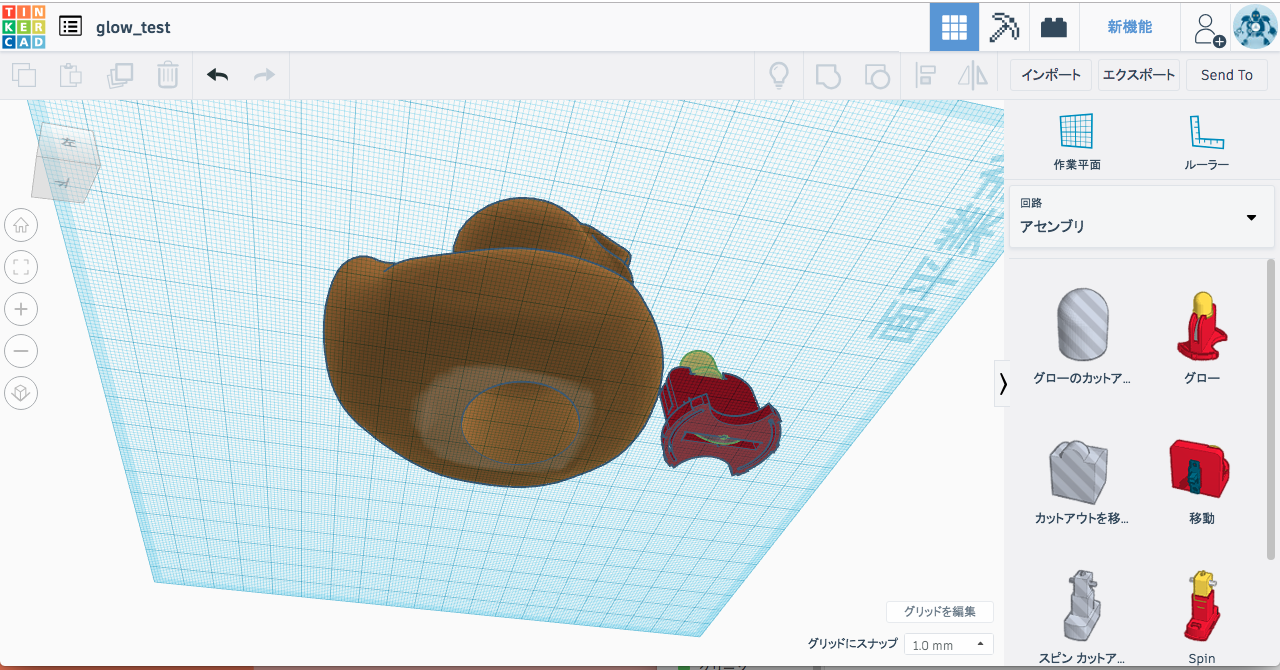
Rubber Duckのデータ読み込まれたら、「グローのカットアウト」データを、穴をあけたい位置に移動させます。今回はアヒルのお腹の下あたりに移動させました。合わせて、アヒルのサイズも少し縮小しました。

アヒルのデータと「グローのカットアウト」データを同時に洗濯し、メニュー上部の「グループ化」をクリックすると、こんなふうにアヒルのお腹のあたりに穴があきます。

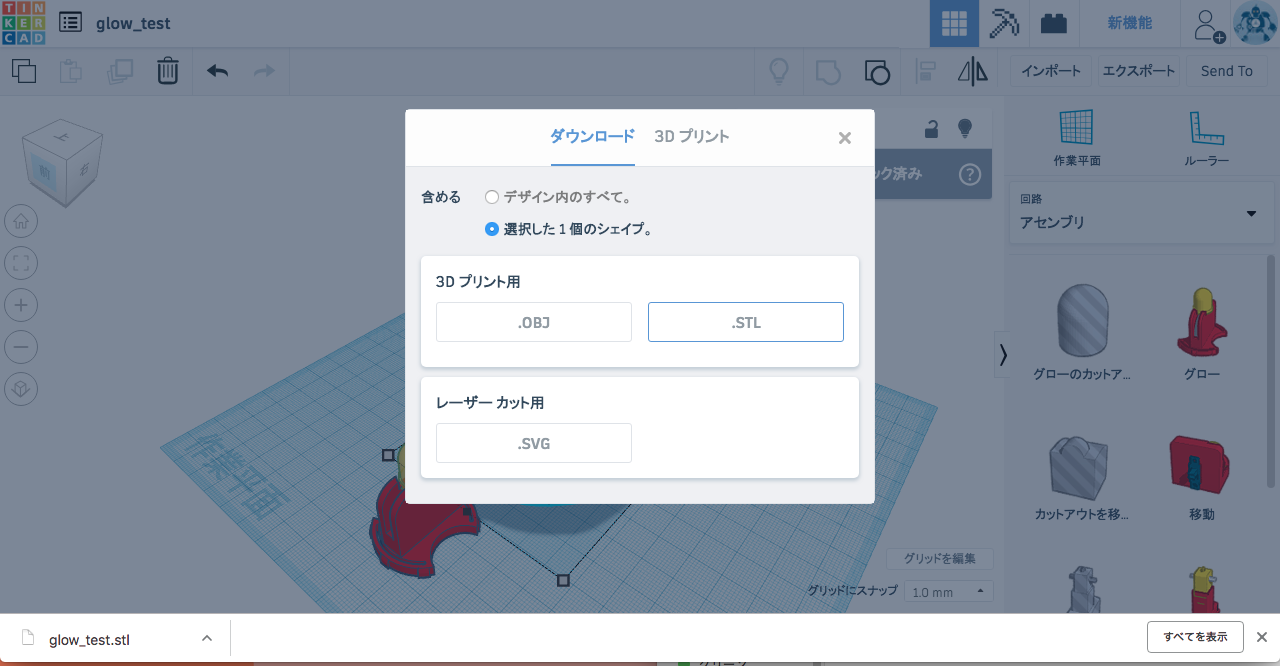
最後に形状を微調整したらアヒルのデータだけを選択し、メニュー上部の「エクスポート」をクリック。上記のような設定で「STL」のボタンをクリックし、3Dプリンタ用のデータを出力。アヒルのデータが保存されたら、「グロー」のデータも同様に出力します。

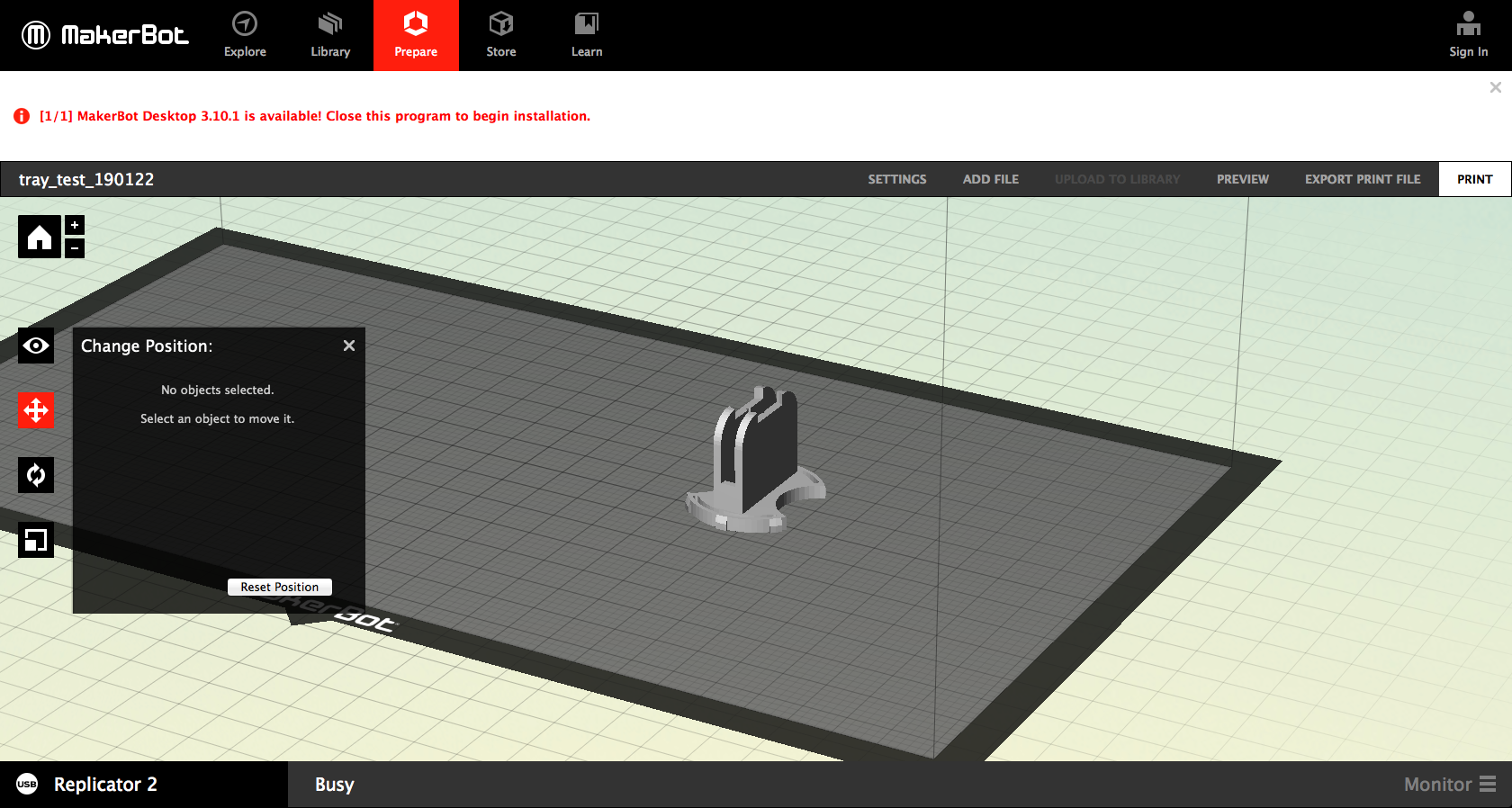
そうしたら、3Dプリンタ操作用ソフトにデータを読み込んで、早速プリント開始!

トラブルもなく、約1時間半ほどでプリントが完了しました!

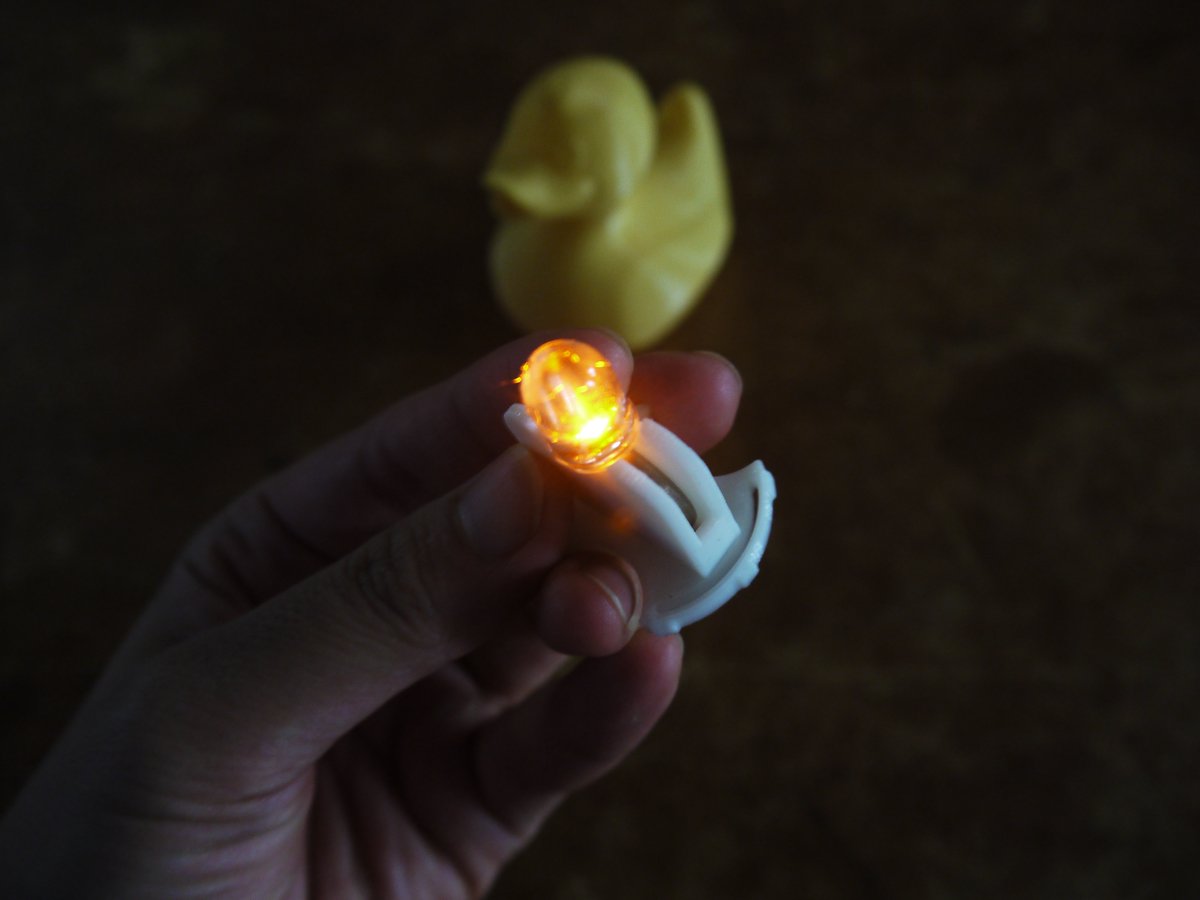
「グロー」パーツにボタン電池をLEDを取り付けて…

アヒルを上から被せたら完成!
LEDの光がちょっと弱いのと、光源と外壁の間に距離があるせいか、光り方がちょっと微妙ですね。でも、思っていた以上に簡単に作ることができて、これはこれで楽しい!
今回はLesson 2の手順通りに3Dデータを作成せずに、Thingiverseでダウンロードしたデータを使用してみましたが、もともとTinkercad内に「グロー」データが用意されているので、とても簡単に作業することができました。
プログラム自体は英語表記ですが、図や動画も多いので、そこまで抵抗感なく読み進めることができるかと思います。
今回取り上げたもの以外にも、ものづくりをする上で知っていると役に立つ知識や技術がテーマのプログラムばかりです。何か新しいことにチャレンジしてみたい方や、スキルアップを目指す方はぜひ一度アクセスしてみてください!
▼Instractables Classes▼
https://www.instructables.com/classes/