どうもスタッフの大網です!
「プログラミング教育」とか「STEM教育」という言葉がちまたで聞かれるようになってはきたものの
ソフトウェア、アプリが作れる!ときいても馴染みのない人にはどこか遠い世界のような気がしてしまいますよね
だけども、プログラミングが気になってる、ちょっと触れてみたいって人にオススメなのが
プログラムソフト「Processing(プロセッシング)」です!

Processingとは
工学の分野だけでなく、アーテイストやデザイナーなど分野の垣根を超えていろんな人々にプログラミングを“道具”として使ってもらえるよう開発されたソフトウェア。ビギナーから上級者まで幅広いレベルに対応した機能を備えています
もともと、プログラムをするためには自分で色んなソフトをダウンロードして、細々した設定を行わなきゃならなかったんですが、Processingはこれ1つインストールするだけで基本的な事はできてしまうという、プログラミングビギナーには嬉しいソフトなのです。(それで物足りない上級者は機能を追加していくことで、後々できることを増やすことも可能です)
なにができるの?
最初は画面に線を引く、円や四角形を描くといった基本的な機能を使ったお絵かきからスタートしますが、
使っていくにつれて音楽にあわせて変化する映像が作れたり、3Dプリンタ用の3Dモデルを自動生成するソフトが作れたりとアイデア次第で色んな場面に活用できます!Processingの公式ページの紹介映像で、Processingの応用例が色々紹介されています(動画開始1分後ぐらいから実際の映像が出てきます!)↓
授業やってきました
プログラミングってIT系ばかりでなく、異分野でこそ面白い使い方が見つかる事が多いので
Processingも広く使われたら良いと思うんですよ〜、なんて話していたら縁あって山形にある東北芸術工科大学のプロダクトデザイン学科でProcessingを使った授業を担当させてもらえることになりました

四日間の実技を通してProcessingを学び、最終日には授業内容を応用して音楽に合わせて変化するグラフィックで
VJをする、というのが課題です。
まずは、基礎から
達人たちが作った作品に目を奪われつつも、そこにたどり着くために基礎は重要
ということで、まずは線や円など単純な図形を描くところからスタート
シンプルな要素だけでも、
太さや色味を変えたり、繰り返して描くことでこんなことができたりします…
こちらは直線の色と太さを変えつつ、画面の左端から右端まで繰り返し書かせているもの↑
こっちは楕円の幅と高さを変えながらひたすら重ねていってます↑
これだけでもそれっぽくなってきました!
ここを足がかりに映像を音楽に合わせて動くようにする方法や
光センサと連携する方法などを学んでいきます。

課題発表!
教室にスピーカー、ミキサー、プロジェクターを運び込んで、VJ開始!
学校はすでに冬休み期間に入っていたので、しっかりとした音量で音楽が流せます
1人あたり持ち時間2分でパフォーマンスです。
動画ではないのですが、VJの様子を貼っていくので雰囲気でも感じて頂ければ幸いです↓

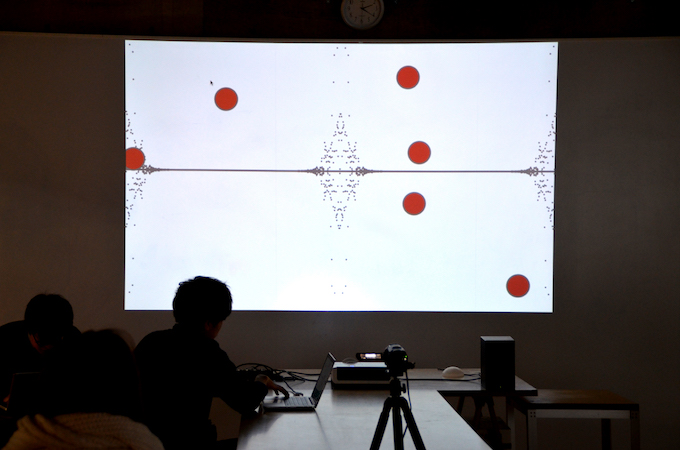
音楽に合わせて自動で波打つ線とそれに合わせて震えるボールを重ね、
シンプルな構成でも動きが多く飽きさせないよう工夫↑

こちらは、流れている音楽をマイクで拾い、それに合わせて細かいドットを動かすという演出
真っ黒な背景に蛍光色のドットが映えます

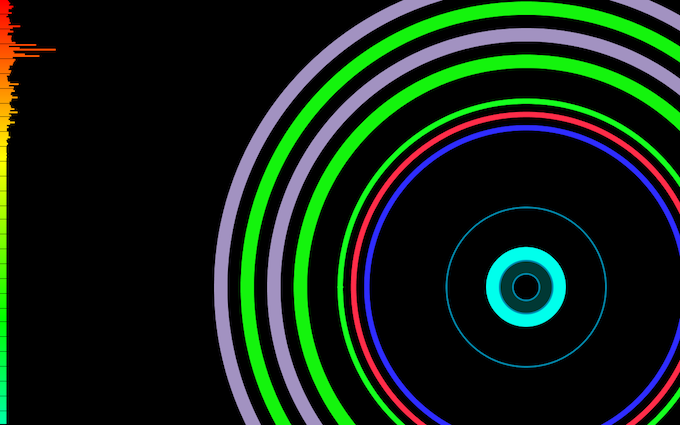
同心円上をくるくる回る円弧の速さが曲調によって変わるグラフィックでした。
プログラムで自動的に曲に合わせている部分と、キーボードを叩いて自分でコントロールしている部分を組み合わせ
プレイしている様子はさながら難易度の高い音ゲーをしているようでした
短い期間のワークショップ + ほぼ全員プログラム初心者だったため、
内容も基礎的なものが多かったのですが、皆それぞれ表現したい手法を見つけ、
なんとか自分の知っている技法を組み合わせてプログラムを組んでいたのが印象的でした。
普段はプロダクトの勉強している学科なのでハードと比べてソフトウェアのトライ&エラーのしやすさを実感してもらえたと思います
今回の講義内容を詳しく知りたい方はネットに資料をアップロードしているので、こちらをご覧ください
Processingワークショップ資料
FLATでもものづくりのワークショップだけでなく、Processingなどちょっとしたプログラムのワークショップを今後実施予定ですので、気になる方は今後も当ブログやFacebookページをチェックしてみてくださいね
それでは最後に手前味噌ですが、楽しそうにコーディングする皆に触発され僕が作ったグラフィックでお別れです。ほぼ今回のワークショップで触れた内容だけで作られているので、Processingの作例の1つとしてご覧頂ければ幸いです。それでは!